- react-dnd
- react 友好
- 组件间解耦
- Describing the dragged data as a plain object helps you keep the components decoupled and unaware of each other.
- drag source
- drop target
- backend
- …
-
React 拖拽组件对比
-
a + b in JavaScript
计算方法
- 将A和B都转换为原始值(primitive,执行ToPrimitive),这里记为A1,B1
- 如果A1和B1中有一个值为string,则将A1、B1都转换为string(执行ToString),其值记为A2、B2,将A2 B2连接后就是A+B的结果
- 否则的话将A1、B1都转换为number(执行ToNumber),其值记为A3、B3,将A3
-
一行命令kill所有被node占用端口
lsof -i:3000 | grep node | awk '{ print $2 }' | xargs killlsof -i:3000
列出所有占用3000端口的文件
grep node
过滤结果,使其只包含有node的行
awk '{ print $2 }'awk对每一行进行处理 ,以空白符(空格、tab等)将每行数据分割,$0为所有数据,$N为第N列
- 可以用-F命令来指定分隔符,如 awk -F ‘:’
xargs kill
xargs将管道中的读取的数据作为参数传递给kill
cat /etc/passwd |awk -F ':' 'BEGIN {print "name,shell"} {print $1","$7} END {print "blue,/bin/nosh"}' name,shell root,/bin/bash daemon,/bin/sh bin,/bin/sh sys,/bin/sh .... blue,/bin/noshawk工作流程是这样的:先执行BEGING,然后读取文件,读入有/n换行符分割的一条记录,然后将记录按指定的域分隔符划分域,填充域,$0则表示所有域,$1表示第一个域,$n表示第n个域,随后开始执行模式所对应的动作action。接着开始读入第二条记录······直到所有的记录都读完,最后执行END操作。
- 开始时执行{print “name,shell”}
- 循环执行 {print $1″,”$7}
- 结束时执行 {print “blue,/bin/nosh”}
参考文章
https://www.cnblogs.com/ggjucheng/archive/2013/01/13/2858470.html
-
fetch下载文件
fetch跨域下载文件
为何读取到的
content-dispositionheader为null在跨域访问时,XMLHttpRequest对象的getResponseHeader()方法只能拿到一些最基本的响应头,
- Cache-Control
-
亲手实现一个Promise
为何要手写Promise?直接import不行吗?
身处技术圈,前端技术真的是日新月异,异步的实现方式从callback、到Promise、再到Generator、Async/Await,有了长足的发展,Promise作为发展过程中的一种产物其既是callback的一种改良,也是Generator、Async/Await的基础。
直接import一个Promise类库当然可行(在支持的浏览器中直接使用Promise也未尝不可),但是如果我们能够亲手实现一个Promise,那么我们还能够:
- 对Promise的理解更加深刻
- 提升自己的类库编写能力,尤其是各种边界值的处理
另外有一点需要说明,本文针对的是有一定Promise基础的同学,基础知识不在本文范畴之内,不了解的话请自行Google :)
实现的内容
实现之前我们先来思考下,一个Promise中到底有哪些是必须要实现的?
按照Promise/A+的标准来说,只需要Promise的then方法即可,至于怎么实现、constructor怎么写,完全没有提及。不过虽然看似东西很少,但是实质上还是有蛮多东西要处理的。
首先,constructor是必须的,在这里我们需要做一些初始化的动作:
- 初始状态处理
- 对传入的resolver进行判断并做容错处理
- 执行传入的resolver函数
- 定义resolve、reject函数
其次,then方法由于是每个实例上都有,所以会挂在prototype上面,then方法中我们需要做的事情有
- 对传入的onFulfilled、onRejected进行判断并做容错处理
- 判断当前Promise的状态并返回一个新的Promise
然后,我们还需要一个resolvePromise函数,这个函数根据标准而来(其实不管怎样,Promise的实现中都是少不了这样的处理过程)
至于原型上的catch方法以及race、all等静态方法,暂时不处理,而且这些在我们实现了Promise的基础代码后都是很容易的事情,暂时不做处理。
Constructor
function Promise(resolver) { var self = this self.status = 'pending' self.fulfilledCallbacks = [] self.rejectedCallbacks = [] self.data = null if(typeof resolver !== 'function') { throw new TypeError('Promise resolver ' + resolver + 'is not a function') } function onFulfilled(data) { setTimeout(function -
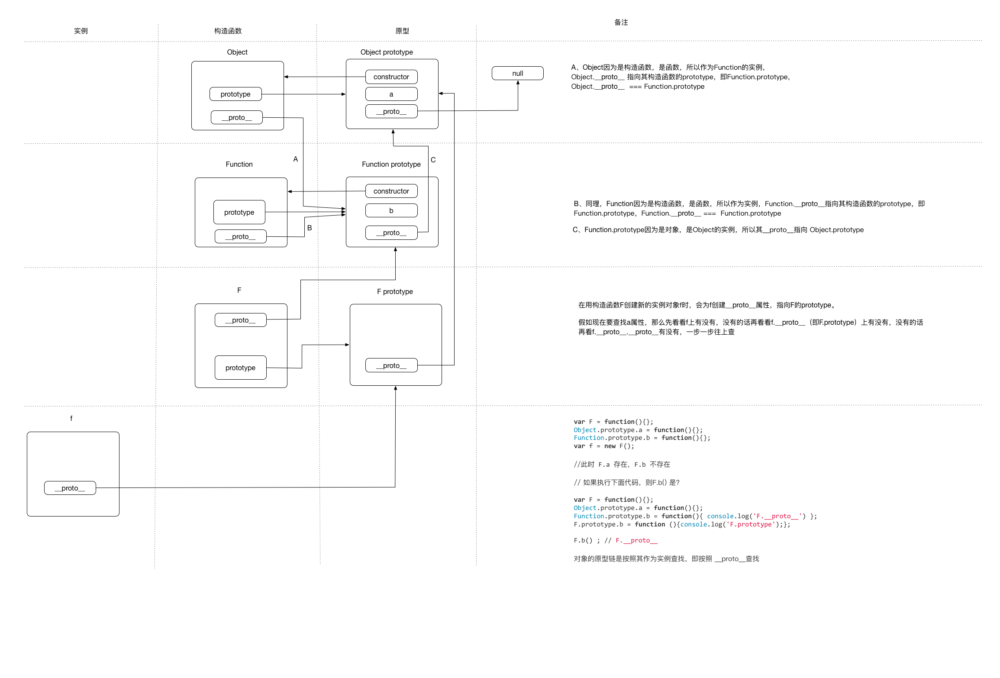
JS原型链回顾
-
iterm2自动恢复会话/标签设置
自从换了公司并习惯在Mac上做开发之后,与命令行打交道的机会就变多了,经常用iterm2这个神器但是有一个很蛋疼的地方,就是在退出之后上一次的会话,或者是标签等都没有保存,这样就不得不再打开一个个tab,敲一遍遍路径(虽然有autojump会稍微快点)。好了,不废话,下面告诉你怎么搞。1、下载2.9beta及以上版
因为这个功能在2.1.4中还没有,所以乖乖去下吧,不然打破头皮也没用。
下载地址在这里: iTerm2 最新稳定版
当然版本可能会更新,所以你也可以在这里找最新的地址:https://iterm2.com/downloads.html
2、安装并设置
安装我就不多说了,和其他APP的安装一样,解压到应用程序文件夹就可以了。
2.1 设置Session Restoration
然后,打开 Preference>Advanced>Enable session restoration

iterm2-Session Restoration
有一点需要注意:我在装完这个beta版之后上面截图的选项默认已经是Yes,但是特么的没有一点效果,在将这个选项关掉,退出,然后再打开,再退出,然后才有效。所以如果你也遇到这个问题,试试我的这个方法吧。
2.2 设置Startup
打开Preference>General,然后设置Startup为 Use System Window Restoration Setting

iterm2-Startup
2.3 设置系统选项
没错,还要修改系统设置,因为这是iterm2利用的系统特性才能完成的功能。
打开 系统偏好设置>通用,把退出应用时关闭窗口选项关掉。

iterm2-系统设置
好了,设置到此结束。
3、效果
退出再打开后如果你能看到“Session Restored”这样的提示信息,就说明你的设置成功啦!

iterm2-Session Restoration效果
好了,洗洗睡觉~~ 话说还是圣诞夜的,我却在这里撸文章。。。
-
CSS3 transform的一些细节
之前虽然用CSS3 transform做过动画相关项目,目的就是让元素动起来,看着比较酷炫,仅此而已。但是最近想用transform实现小于12px文字的时候却发现transform并未将由于文字过长而换行的文字改为单行,那正好趁着这个机会小小的研究一把。